Definitos of CSS (Cascading Style Sheets) in Network Encyclopedia.
What is CSS (Cascading Style Sheets)?
CSS stands for Cascading Style Sheets is a standard from the World Wide Web Consortium (W3C) that gives Web developers more control over how the pages of a Web site will look when displayed on a Web browser.

The cascading style sheets (CSS) standard gives Web developers control over design elements such as fonts and font sizes and allows two-dimensional overlapping and exact positioning of page elements.
The CSS standard also makes it easier to globally change the style and appearance of a Web site.
Contents of this page (Index)
- How CSS Works
- CSS Syntax
- CSS Comments
- How To Add CSS to your pages
- External CSS
- Internal CSS
- Inline CSS
- CSS Selectors
- CSS free Video Course (for beginners)
- History of CSS
- Web References
How CSS Works
Traditionally, Hypertext Markup Language (HTML) was designed for logical communication of linked information without much regard for its style or format and was not designed to provide a high degree of control over how that information is laid out on a page.
When tags like <font>, and color attributes were added to the HTML 3.2 specification, a nightmare started for web developers. Development of large websites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS. CSS removed the style formatting from the HTML page.
Using CSS, a Web developer can control the appearance of an entire Web site, or a portion of it, using a single HTML page called a style sheet.
These style sheets define the functions of different HTML tags on your site’s Web pages and allow you to make global changes to your site’s style by changing a single entry on a style sheet. Web pages then link to style sheets using a <LINK> tag.
For example, you can use a style sheet to define the <H1> tag as representing green, 18-point, Arial font text, and you can then apply this style to the entire site or a portion of it. Cascading style sheets involve the operation of several levels of style sheets that provide control over how an element on an HTML document is placed. CSS applies these settings in the following order:
- The STYLE attribute in the object’s tag
- The STYLE element between the <TITLE> and <BODY> tags that specifies the style sheet to be used
- The settings of the browser accessing the page and its default style sheet
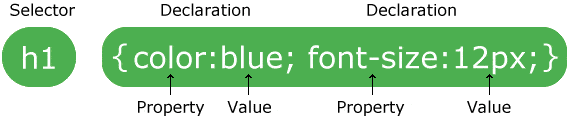
CSS Syntax
A CSS rule-set consists of a selector and a declaration block:

The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon.
A CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces.
Example
In this example all <p> elements will be center-aligned, with a red text color:
p {
color: blue;
text-align: center;
}
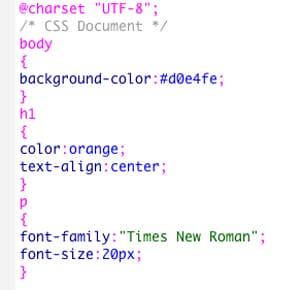
CSS Comments
To keep track of what you are doing it’s important to comment the code. To include comments in CCS start with /* and end with */. Comments can span multiple lines.
p {
color: blue;
/* This is a single line comment */
text-align: center;
}
/* This is a multiple
line comment */
How To Add CSS to your pages
Ther are three ways to apply a style sheet to your HTML page.
- External CSS: With an external style sheet, you can change the look of an entire website by changing just one file. Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section. Example (inside the <head> section of your HTML page): <link rel=”stylesheet” type=”text/css” href=”style-sheet-name.css”>
- Internal CSS: An internal style sheet may be used if one single HTML page has a unique style. The internal style is defined inside the <style> element, inside the head section. Example; <style> body {…} h1 {…}</style>
- Inline CSS: An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property. Example: <h1 style=”color:red;text-align:center;”>This is Heading 1</h1>
It’s also possible to declare multiple style sheets for the same HTML page. If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
CSS Selectors
There are several types of selectors in the Cascading Style Sheet. CSS selectors are used to “find” (or select) the HTML elements you want that particular style to be applied.
The CSS element selector
HTML elements are select based on the element name.
In the next example, all <p> elements on the page will be center-aligned with the blue text color.
p {
text-align: center;
color: blue;
}
The CSS id selector
The id selector uses the id attribute of an HTML element to select a specific element. The id of an element is unique within a page, so the id selector is used to select one unique element. To select an element with a specific id, write a hash (#) character, followed by the id of the element.
In the next example, formatting will be applied to the element with id=”element_1″.
#element_1 {
text-align: center;
color: blue;
}
The CSS class selector
The class selector selects HTML elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the class name.
In this example all HTML elements with class=”center” will be blue and center-aligned:
.center {
text-align: center;
color: blue;
}
You can also specify that only specific HTML elements should be affected by a class.
p.center {
text-align: center;
color: blue;
}
The CSS Universal selector
The universal selector (*) selects all HTML elements on the page.
The CSS rule in the example below will affect every HTML element on the page:
* {
text-align: center;
color: red;
}
The CSS Grouping selector
The grouping selector selects all the HTML elements with the same style definitions. Look at the following CSS code (the h1, h3, and p elements have the same style definitions):
h1 {
text-align: center;
color: blue;
}
h3 {
text-align: center;
color: blue;
}
p {
text-align: center;
color: blue;
}
To minimize the code it’s better to group the selectors. To group selectors just separate each one with a comma like the following example:
h1, h3, p {
text-align: center;
color: red;
}
CSS free Video Course (for beginners)
In this course, you will build a CSS cheat sheet that you can keep as a resource and we will also create a basic website layout.
History of CSS
CSS was first proposed by Håkon Wium Lie on October 10, 1994. At the time, Lie was working with Tim Berners-Lee at CERN. Several other style sheet languages for the web were proposed around the same time, and discussions on public mailing lists and inside World Wide Web Consortium resulted in the first W3C CSS Recommendation (CSS1) being released in 1996. In particular, a proposal by Bert Bos was influential; he became co-author of CSS1, and is regarded as co-creator of CSS.
Lie’s proposal was presented at the “Mosaic and the Web” conference (later called WWW2) in Chicago, Illinois in 1994, and again with Bert Bos in 1995. Around this time the W3C was already being established and took an interest in the development of CSS. It organized a workshop toward that end chaired by Steven Pemberton. This resulted in W3C adding work on CSS to the deliverables of the HTML editorial review board (ERB). Lie and Bos were the primary technical staff on this aspect of the project, with additional members, including Thomas Reardon of Microsoft, participating as well. In August 1996, Netscape Communication Corporation presented an alternative style sheet language called JavaScript Style Sheets (JSSS). The spec was never finished, and is deprecated.[32] By the end of 1996, CSS was ready to become official, and the CSS level 1 Recommendation was published in December.
In 2005, the CSS Working Groups decided to enforce the requirements for standards more strictly. This meant that already published standards like CSS 2.1, CSS 3 Selectors, and CSS 3 Text were pulled back from Candidate Recommendation to Working Draft level.